Modifier le code de mon thème
Kreezalid fournit par défaut un thème gratuit, moderne et responsive dont vous pouvez modifier les paramètres depuis votre tableau de bord Kreezalid.
Néanmoins, il peut arriver que le thème n'inclut pas de paramètre accessible sur votre tableau de bord pour la modification que vous souhaitez apporter.
Dans ce cas, vous devrez faire vos modifications en modifiant le code CSS, Javascript ou HTML de votre thème.
Structuration de votre thème
Les thèmes fournis par Kreezalid (thème gratuit par défaut et thème de la boutique) s'appuie sur le framework CSS Bootstrap 3.
Pour comprendre les options d'affichage disponibles sur votre thème, nous vous recommandons donc de vous aider de la documentation de Bootstrap 3 disponible ici.
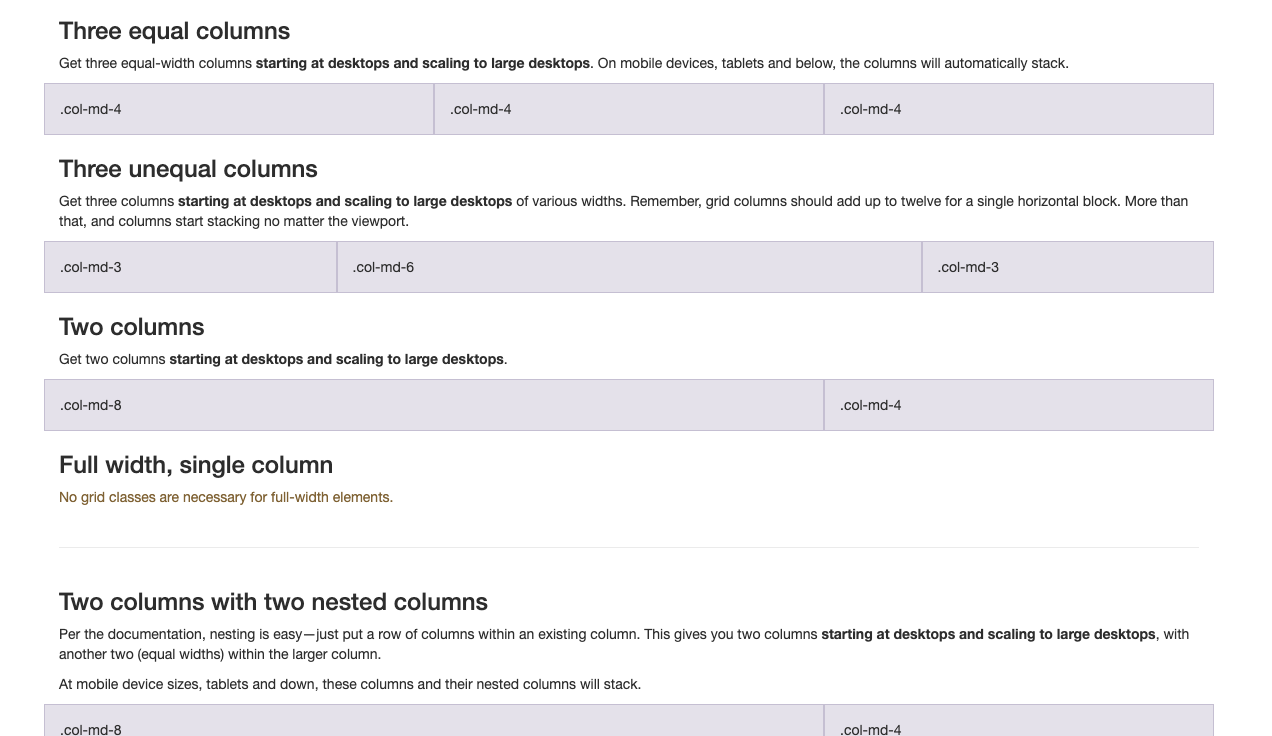
Bootstrap fournit un système de grille (documentation disponible ici) qui vous permettra de comprendre la structuration des blocs de contenu sur votre site:

Les fichiers de thèmes contiennent du :
- Liquid
- HTML
- CSS
- JavaScript
Modifier le code CSS de votre thème
Les thèmes disponibles sur Kreezalid possèdent une structure HTML dont chaque élément possède une class CSS identifiable.
Pour modifier l'apparence d'un élément non accessible depuis les paramètres du thème, il vous est possible d'intégrer vos propres règles de style en appliquant du code sur la class CSS de l'élément.
Afin d'identifier le nom de la Class ou de l'ID de l'élément dont vous souhaitez modifier l'apparence, il vous suffit d'utiliser votre navigateur de la façon suivante :
- Rendez-vous sur l'interface utilisateur de votre marketplace
- Repérer l'élément que vous souhaitez modifier
- Faites un clic-droit sur l'élément à l'aide de votre souris
- Sélectionner l'option "Inspecter" ou "Inspecter l'élément" (cet intitulé peut varier ne fonction du navigateur utilisé)
- Une fenêtre s'ouvre en bas de votre écran et vous permet de visualiser la structure HTML de la page que vous inspectez
- Repérer et copier le nom de la Class CSS de l'élément (le style appliqué par défaut sur l'élément est visible à droite)
- Depuis votre tableau de bord, accédez à
Thème > CSS personnalisé - Sur cette page, coller la class CSS de l'élément et appliquer les règles de style de votre choix pour modifier son apparence.
Le code que vous appliquerez sur cette page, viendra écraser le style fourni par défaut sur votre thème.
Modifier le code HTML de votre thème
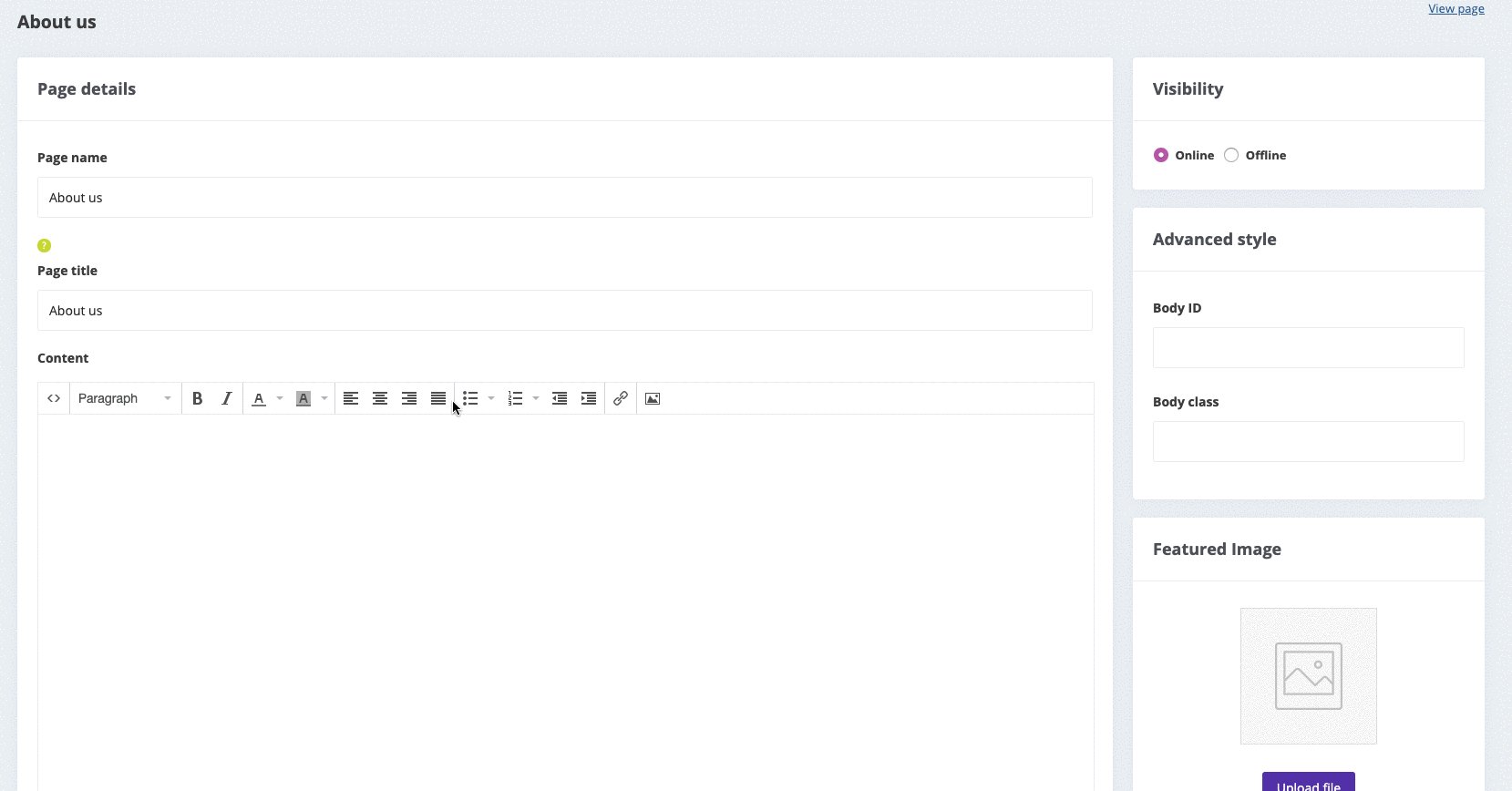
Il vous est possible d'ajouter du HTML personnalisé sur une page ou une section de votre marketplace dès lors que vous apercevez cet éditeur de text enrichi :

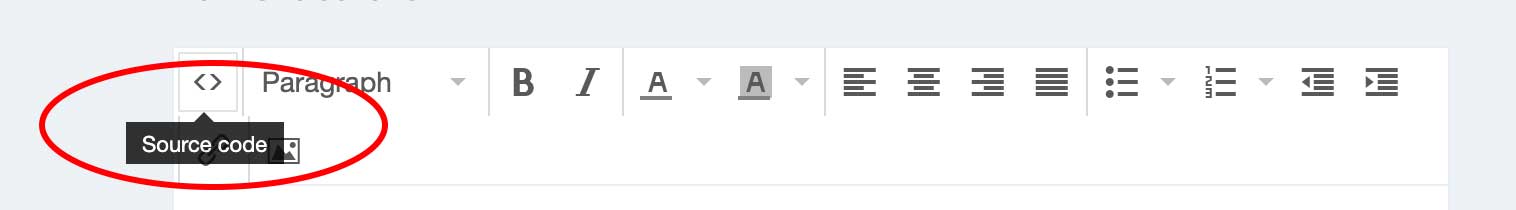
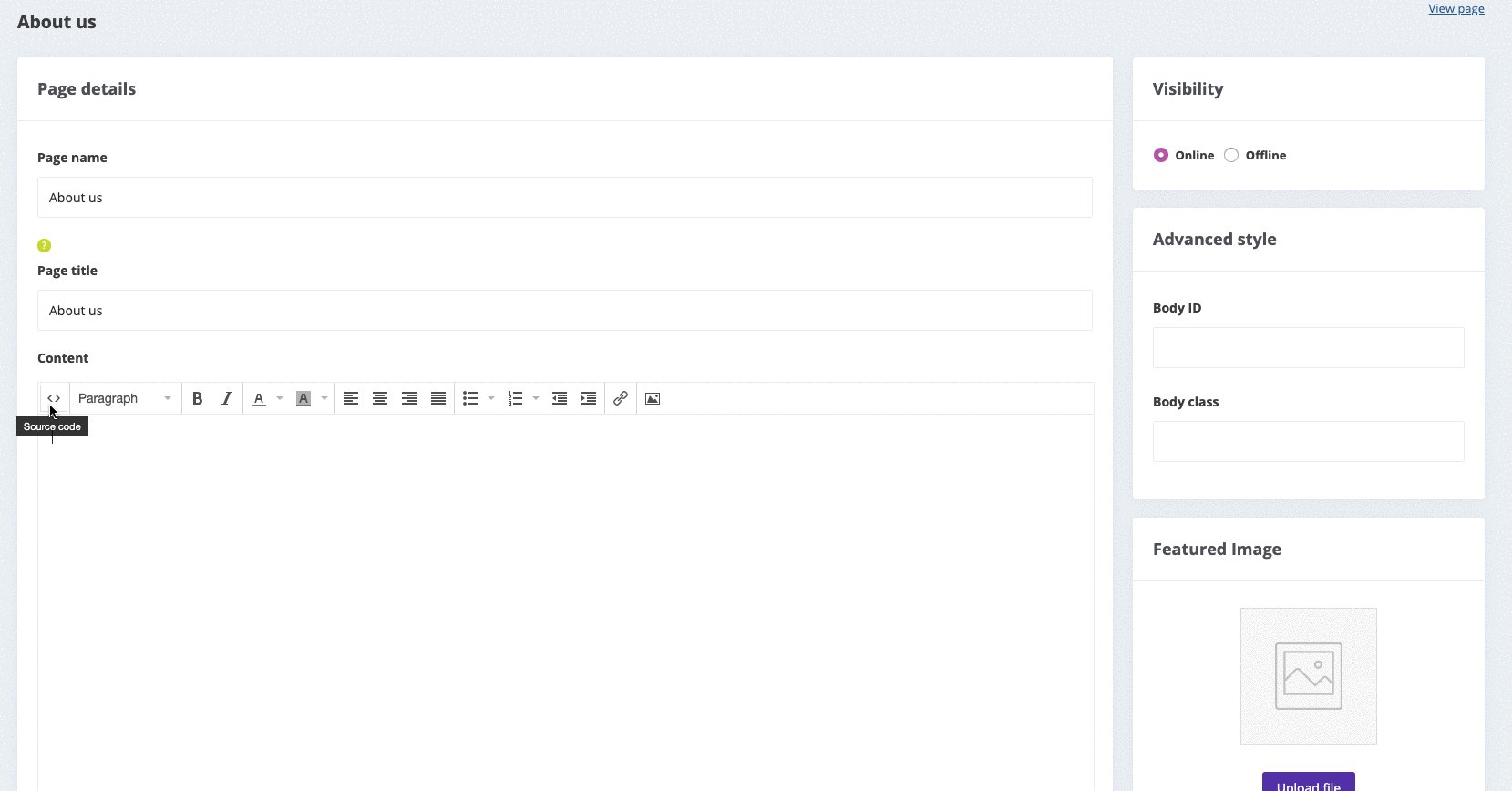
L'option "Source code" vous permet en effet d'ajouter votre propre HTML à la page ou à la section :

Retrouvez ici la liste des pages et des sections éditables en HTML.
Précaution
Ne modifiez le code de votre thème que si si vous connaissez HTML et CSS, et avez une compréhension de base de Liquid.
Tutoriels de personnalisation du code de votre thème
Vous pouvez suivre les tutoriels de personnalisation de code de thème disponibles sur notre chaîne Youtube. Ces vidéos vous aideront à comprendre comment intégrer votre code via l'éditeur de thème.
Mis à jour le : 21/03/2023
Merci !
