Modify your theme using custom code
Kreezalid provides by default a free, modern and responsive theme whose parameters you can modify from your Kreezalid dashboard.
However, it can happen that the theme does not include an accessible parameter on your dashboard for the modification you want to make.
In this case, you will have to make your modifications by modifying the CSS, Javascript or HTML code of your theme.
Structuring your theme
The themes provided by Kreezalid (free default theme and store theme) are based on the CSS Bootstrap 3 framework.
To understand the display options available on your theme, we, therefore, recommend that you use the Bootstrap 3 documentation available here.
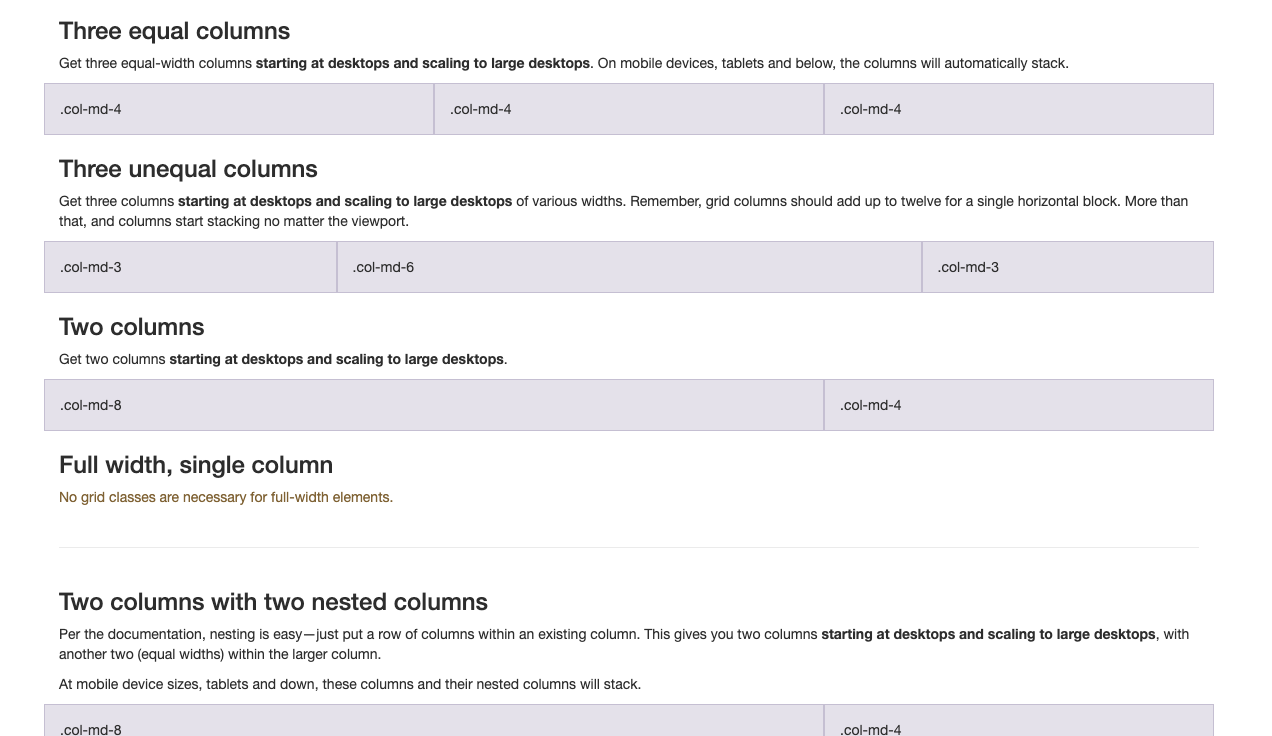
Bootstrap provides a grid system ( documentation available here) that will allow you to understand the structure of the content blocks on your site:

The theme files contain:
- Liquid
- HTML
- CSS
- JavaScript
Modify your theme with custom CSS
The themes available on Kreezalid have an HTML structure, each element of which has an identifiable CSS class.
To modify the appearance of an element not accessible from the theme settings, you can integrate your own style rules by applying code to the element's CSS class.
In order to identify the name of the Class or the ID of the element whose appearance you want to modify, you just need to use your browser as follows:
- Go to the user interface of your marketplace
- Find the item you want to change
- Right-click on the item with your mouse
- Select the option " Inspect " or " Inspect element " (this title may vary depending on the browser used)
- A window opens at the bottom of your screen and allows you to view the HTML structure of the page you are inspecting
- Locate and copy the name of the CSS class of the element (the style applied by default on the element is visible on the right)
- From your dashboard, go to Theme / Custom CSS
- On this page, paste the CSS class of the element and apply the style rules of your choice to modify its appearance.
The code you apply on this page will overwrite the default style provided on your theme.
Edit the HTML code of your theme
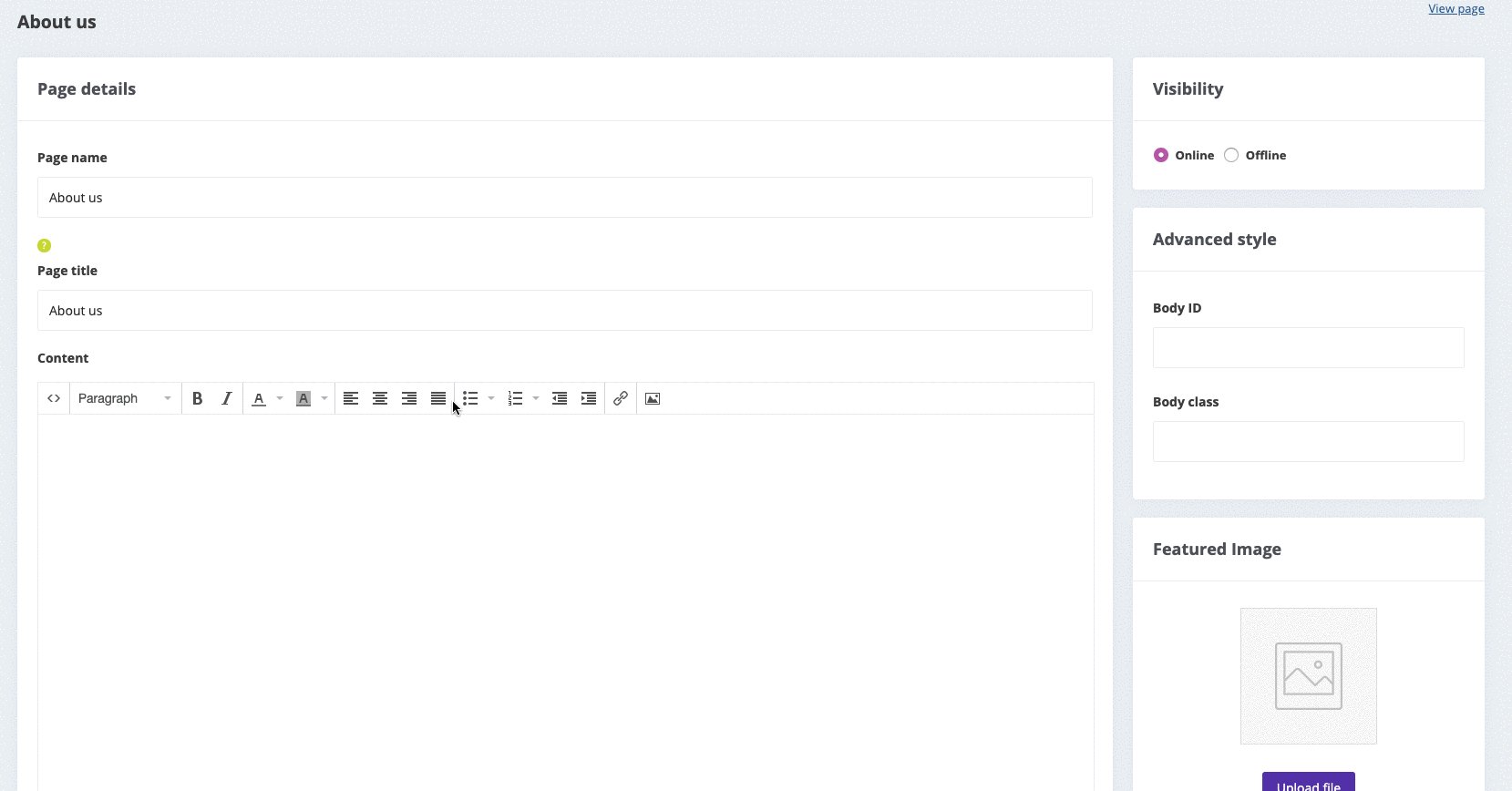
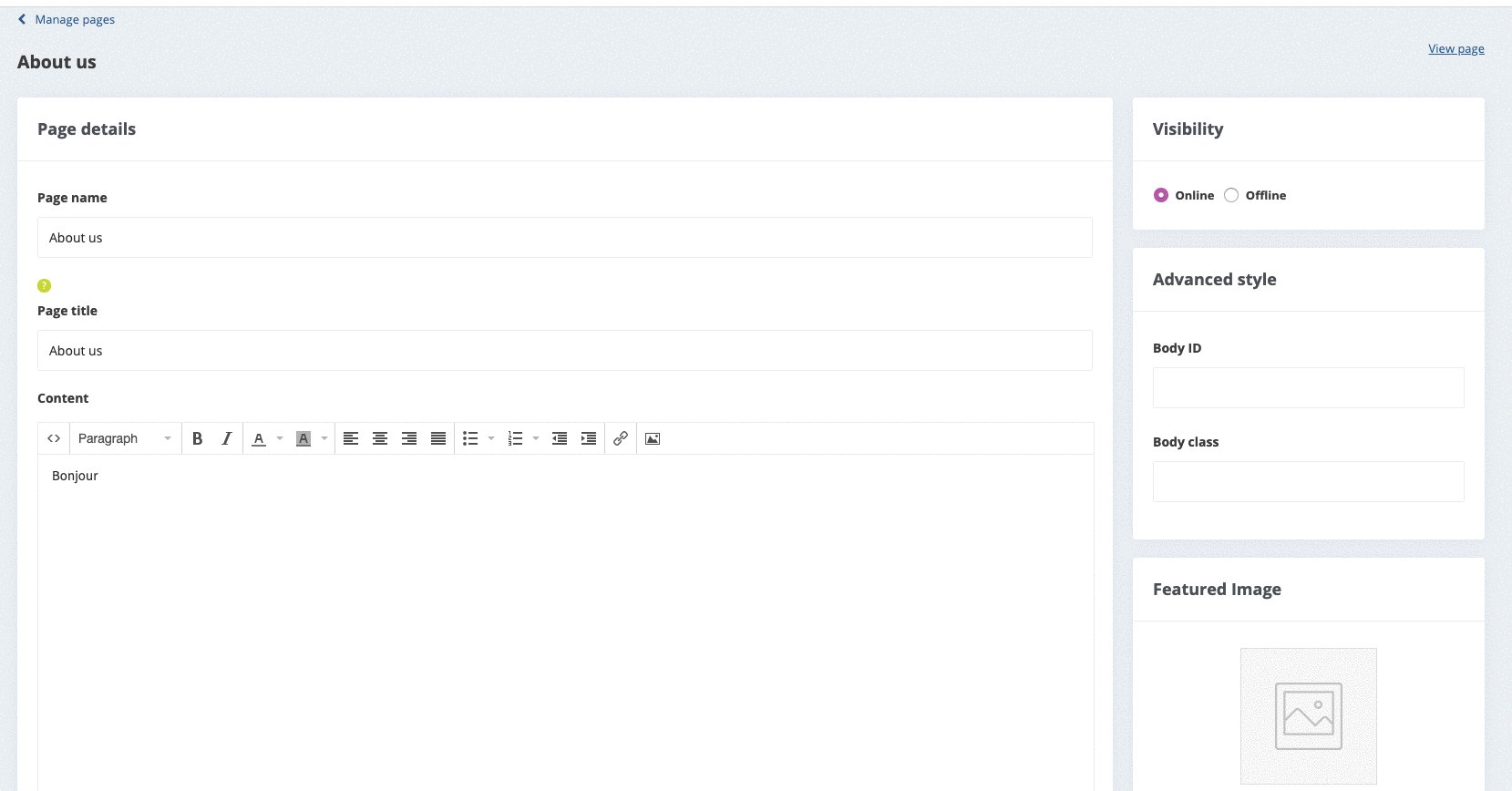
You can add custom HTML to a page or section of your marketplace as soon as you see this rich text editor:

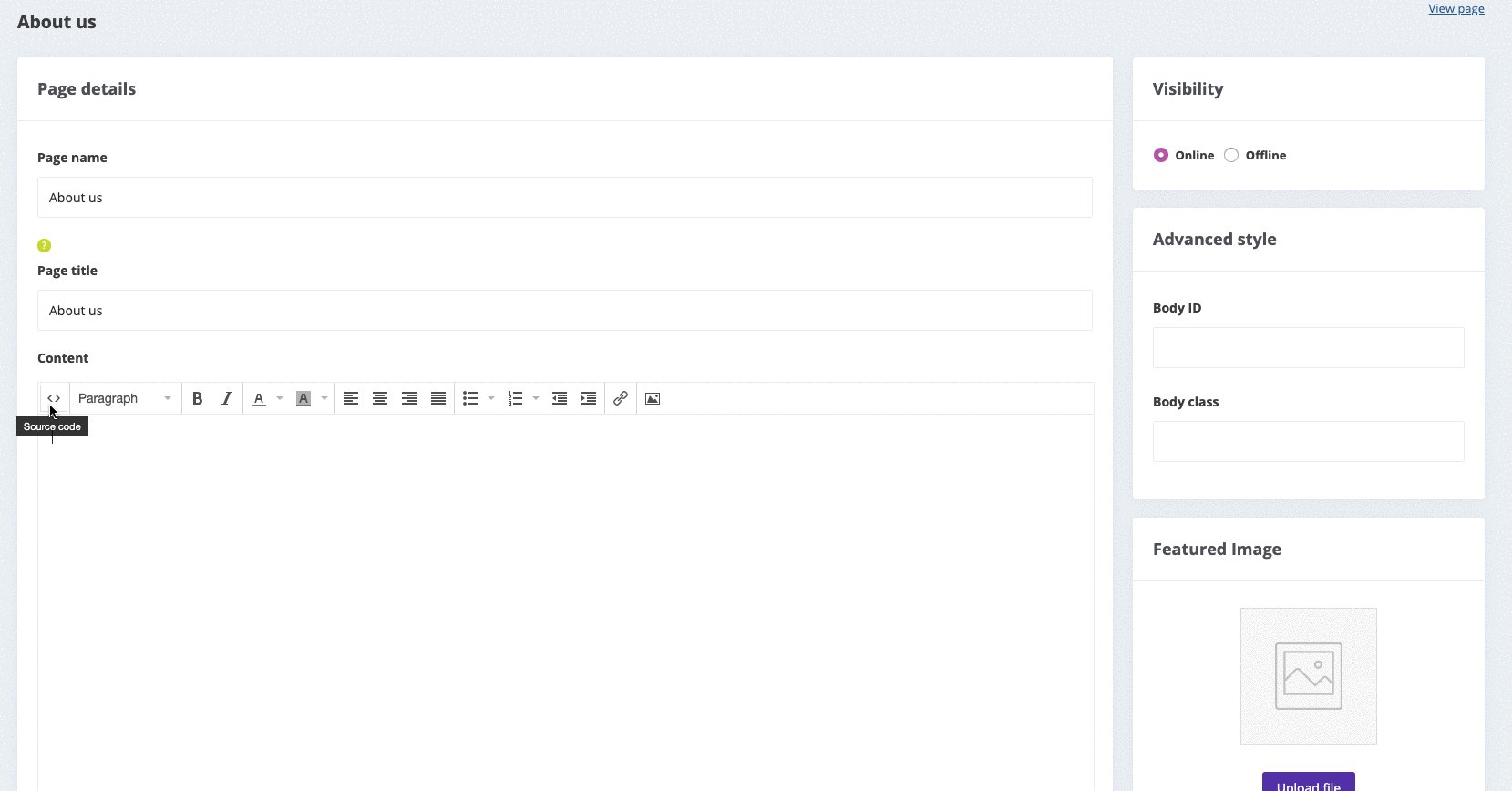
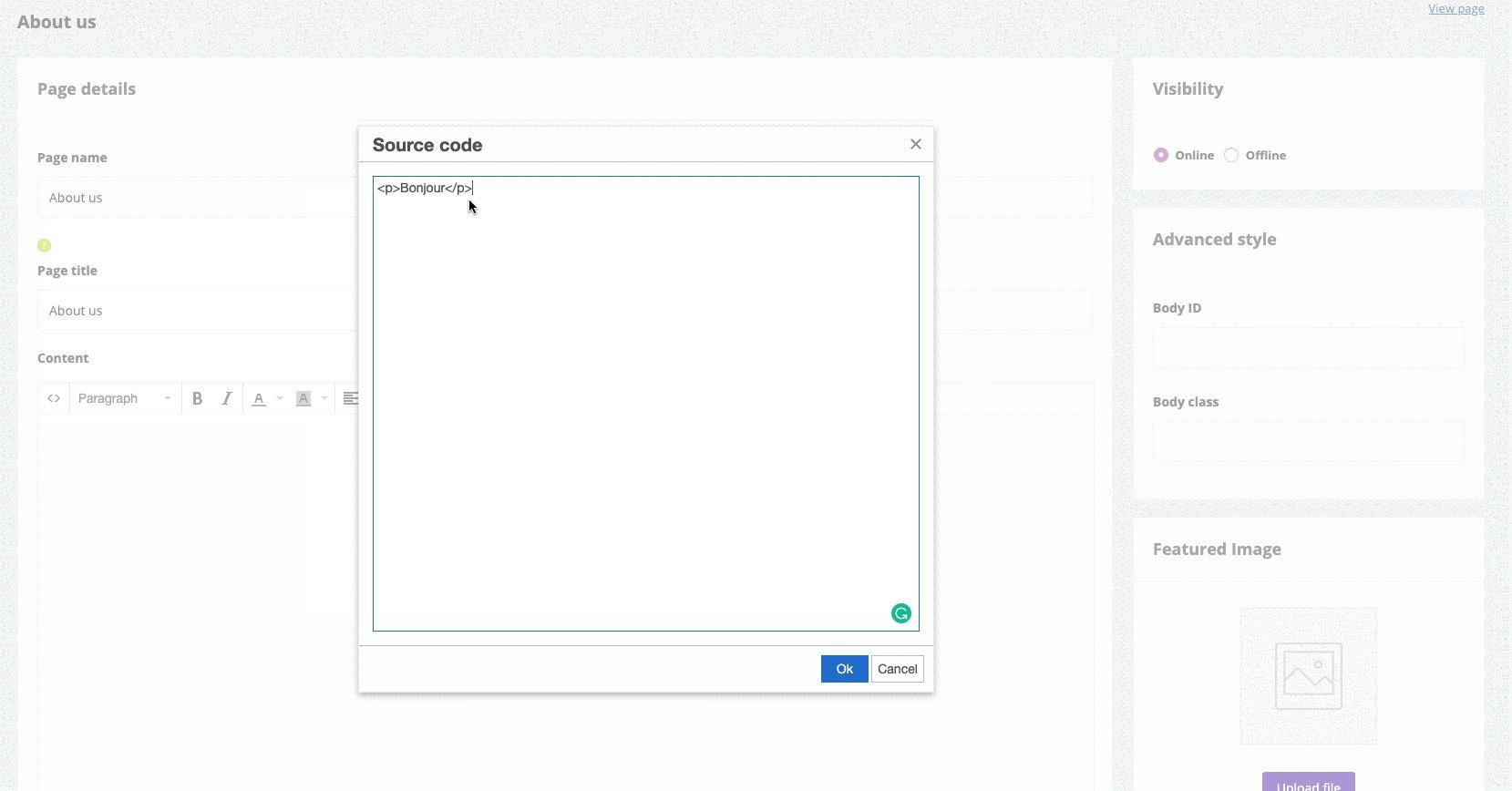
The " Source code " option allows you to add your own HTML to the page or section:

Find here the list of editable pages and sections in HTML.
Caution
Modify your theme code only if you know HTML and CSS, and have a basic understanding of Liquid.
Tutorials for customizing your theme code
You can follow the theme code customization tutorials available on our Youtube channel. These videos will help you understand how to integrate your code via the theme editor.
Updated on: 02/05/2023
Thank you!
