Add a Custom Font
If your theme doesn't include all of the fonts that you want to use on your online marketplace then you can add custom fonts to your theme.
You can add a selection of free fonts to your theme by using the Google Fonts library.
How to add a Google font to your theme?
Step 1 : Get your Google font code
In this step, you'll have to import your Google Web Font in the CSS file of your theme.
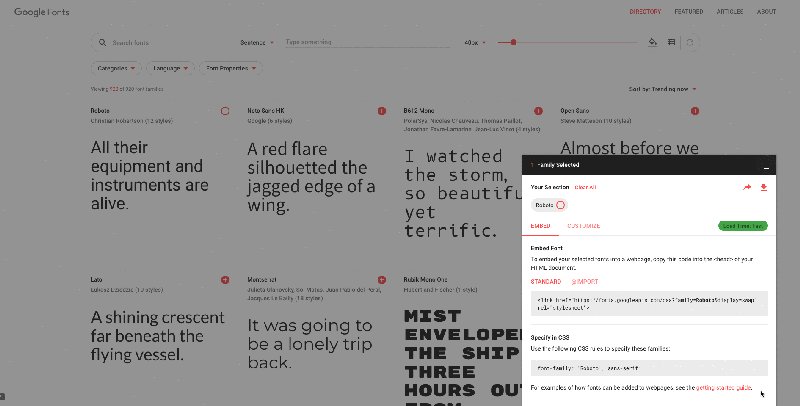
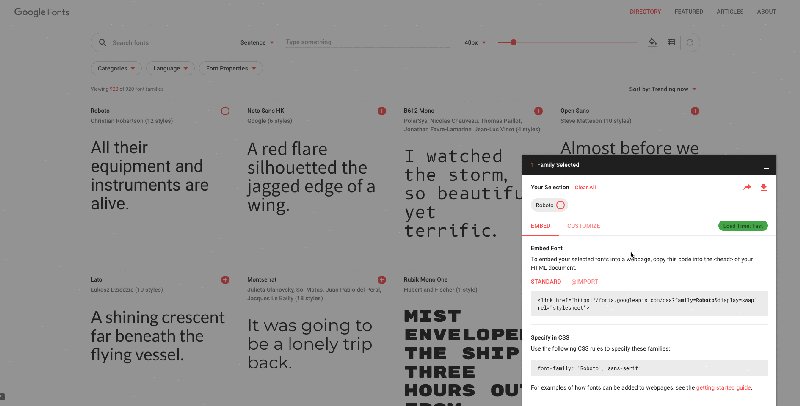
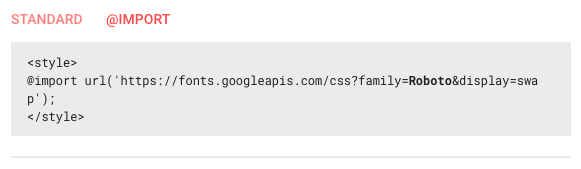
In the Google Webfont Library, when you select the font(s) you want to use, it a box with two tabs appears on the page:

The Embed then @Import tab should give you the code you need for CSS file:

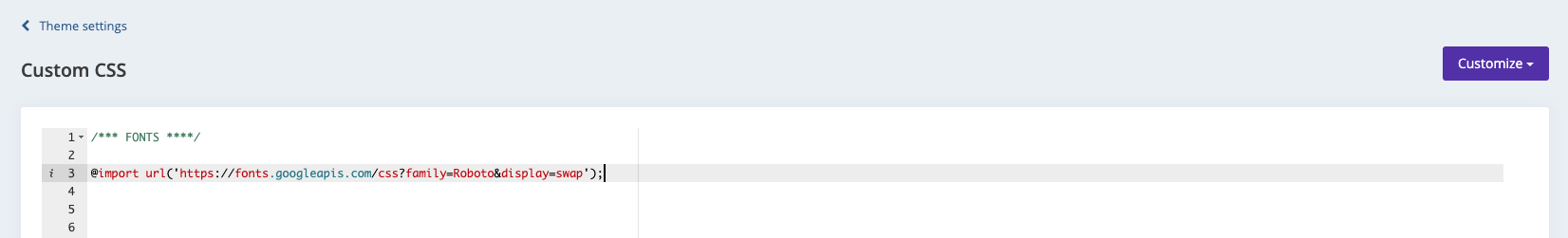
Copy this code into the Custom CSS page available in your admin panel :

Step 2 : Specify the font in CSS
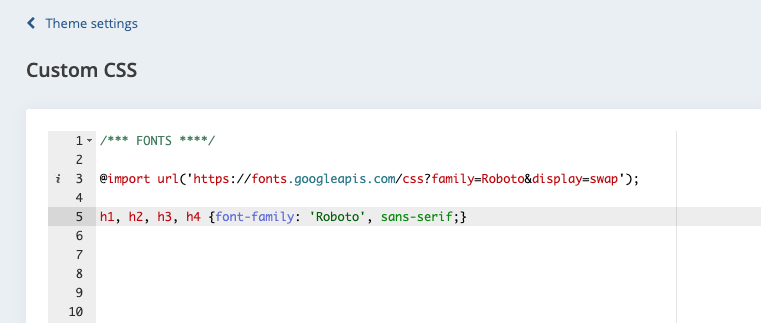
Once the font is called on your website, you now need to specify which type of text you want to apply the new font on:

This may result in a performance issue on your marketplace due to slower load time.
Updated on: 17/03/2023
Thank you!
